栏目导航
热点推荐
- 网页表单设计:提高表单可用性的1
- 网站设计必须充满诗意 用户体验
- 网页元素设计和网页转场设计
- 50个制作网站的诀窍
- 高性能网站建设的黄金法则
- 网站用户体验七十六个要点分享
- 网页图片大小自适应方法
- 最容易犯的10个HTML标签错误
- 网页设计事半功倍的构图技巧
- 网页用户体验:网页注册表单设计
- 精美网页专题页面设计的经验总结
- 15 个第三方Web 表单资源
阅览排行
网页设计事半功倍的构图技巧
www.jz123.cn 2010-09-26 来源: 全球经典设计聚合网 责任编辑(袁袁) 我要投递新闻
如何将网页这座楼盖的漂亮?以下就例举一些在网页设计上能起到事半功倍的构图技巧。个人拙见,希望能够抛砖引玉。
【一】坚实的地基-几何图形的力量。
几何图形在页面中往往能起到大梁的作用,也是网页内容最为常用的承载面板。这些图形合理的搭配和有效的穿插,能使页面除了信息传达外,更具层次感和观赏性。

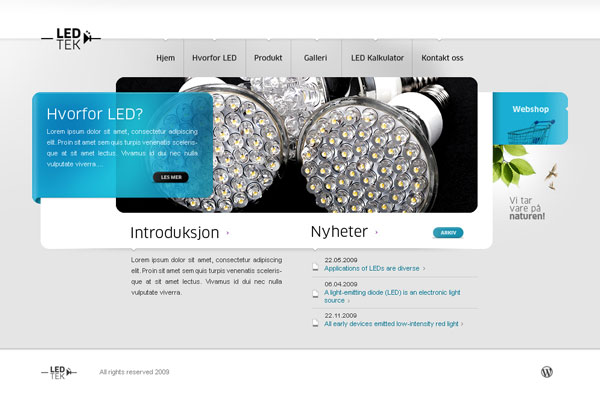
此网站圆角矩形巧妙的结合信息模块穿插在一起,除了营造了网站的主体富有节奏的形状之外,更加强了页面的层次感,不会显得页面枯燥和单调。

圆形和椭圆形的结合搭载了轮播广告和重要信息,使得整个页面既有亮点又不失简洁。

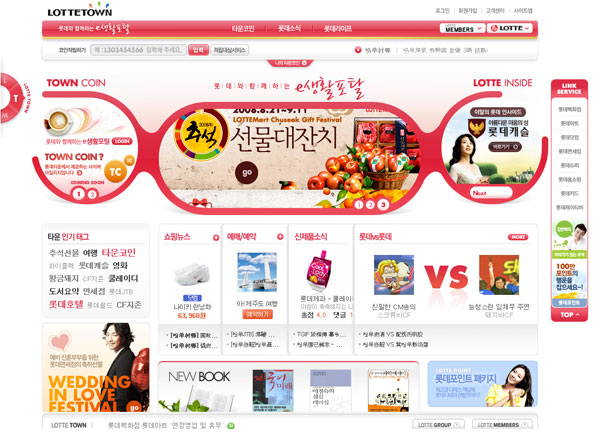
同样是圆角矩形的穿插结合, 色彩填充的图形交集既能展示重要信息又勾勒出整个网站的风格形态。

竖着的大圆角矩形和线条勾勒出整个完整的画面,各种信息镶嵌于各个形状只中,既不显得乱又使其相得益彰。
更多类似的例子:

0
上一篇:如何有效的隐藏你的affiliate链接 下一篇:用WordPress代码实现相关文章

 RSS订阅
RSS订阅