栏目导航
热点推荐
- PhotoShop方便快捷的实用小技巧
- Photoshop教程:Ps计算选区调出
- 欣赏:设计灵感-泼溅效果实例
- FLASH代码最优化实例
- 制作Flash动画控制SWF大小的技巧
- Flash教程:全面掌握按钮相关内容
- Photoshop制作Apple风格的时间机
- PS照片合成:创意合成杯中世界
- 快速批量去除图片水印效果
- 几种图片的格式异同
- 简单就是美 Photoshop光线教程
- Photoshop优化照片!普通MM变成梦
阅览排行
Photoshop文字教程 制作立体金色浮雕字
www.jz123.cn 2010-02-24 来源: 中国建站 责任编辑(袁袁) 我要投递新闻
本教程的文字效果的制作用到了通道。大致的过程:先调出文字的选区,在通道面板新建一个通道后填充白色,在保持选区的状态下执行几次模糊操作。然后回到图层面板用光照滤镜来加载通道的选区,即可看到漂亮的浮雕效果。
最终效果

1、首先创建一个500x500的图像,背景色用深色,然后用浅颜色写上些字,并将文字层栅格化(图层->栅格化->文字)。

2、在图层面板按住Ctrl键单击文字图层以选中文字,切换到通道面板,单击下方的 按钮,将选区保存为通道。

3、激活刚刚保存的 Alpha 1 通道,保持文字部分的选中状态,执行滤镜->模糊->高斯模糊若干次,第一次模糊半径为9px,第二次模糊半径6px,第三次3px,第四次1px。这样做的目的是要产生文字体到背景色的平滑过渡。

4、现在选区的边缘会出现好多锯齿,按下键盘的 Ctrl-Alt-I 反转选区,然后按 Del 键以删除锯齿边缘。放大看看,边缘光滑很多了。

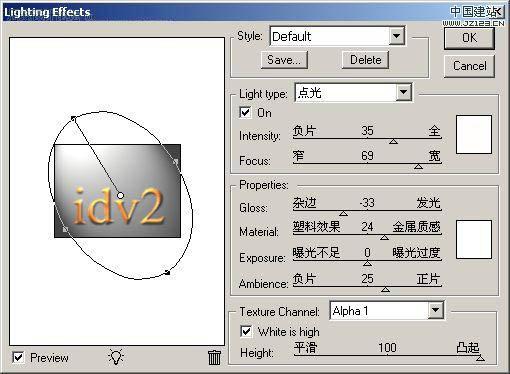
5、然后按 Ctrl-~ 键返回RGB通道,确保选择的图层是文字图层,执行滤镜->渲染->光照效果。设置材质通道(Texture Channel)为刚才的Alpha 1通道,再随意调节灯光到你想要的效果,确定即可。

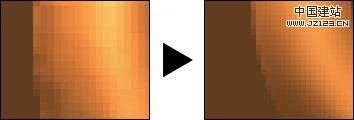
6、执行结果的某些部分看起来不光滑,可以锁定文字图层的透明像素(图层面板上方的 按钮),执行几次半径较小的高斯模糊即可。

7、最后右键单击文字图层选择混合选项,为其添加投影效果即可。

上一篇:Photoshop CS4制作逼真的立体地球 下一篇:Photoshop简单制作一个透明玻璃杯

 RSS订阅
RSS订阅