栏目导航
热点推荐
- 3个简单却重要的CSS技巧
- css基础:熟悉了解盒子模型(box m
- CSS Hack兼容各浏览器是否正常
- 最常用的12种CSS BUG解决方法与
- [分享]我的css hack观点
- CSS实例教程:分号引起页面混乱
- CSS教程:认真学习haslayout
- CSS教程:编写CSS代码时样式命名
- 如何在CSS中设定文本的尺寸
- CSS教程:CSS定位属性
- 新窗口打开超链接的正确方法
- 轻松搞定IE的CSS制作网页技巧3则
阅览排行
CSS盒子模型结构 剖析
www.jz123.cn 2008-12-10 来源: 中国建站 编辑整理 我要投递新闻
基于div+css技术的“盒子模型”的出现大大代替了传统的table表格嵌套。你可以把“盒子模型”看成是网页的一个区块,
也可以把它看成是大区快中的一个“区块元素”。既然是区块,“盒子模型”自然就会占据一定的空间。
到底我的区块要占多少空间?区块边缘的样式如何定义?区块与其他区块之间的距离怎么样。。。诸如此类的问题就
引出了今天我们的话题--------【盒子模型的技术,也即“相框模型的技术”】
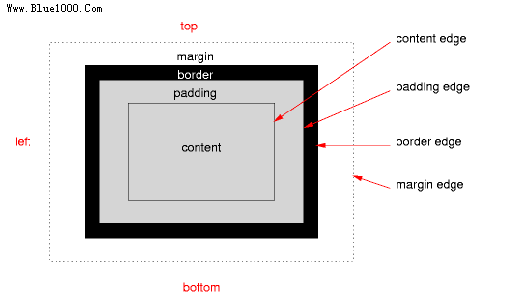
盒子模型的组成部分:content (内容)、padding (间隙)、border(边框)、margin(间隔)。如图所示:
打个比方:相框,或者说是盒子,都有一些参数:比如相框中相片的所占空间(content)、相片与相框的距离
(padding)、相框本身的宽度(border)、墙上两个相框之间的距离(margin).这下大家应该比较熟悉了吧!!
小结一下:盒子模型的的高度(即相框模型的宽度)=content+padding+border+margin;
这几个参数可是说是“盒子模型”的基本属性名,我们可以通过css技术给这些属性定义不同的属性值,就可以达到丰富
的效果了!
content作为网页内容,是由height、width等属性值对内容单独定义的。作为框架部分,下面列举padding、border、
margin的部分常用属性,以做参考:
padding padding-Bottom padding-left padding-right padding-Top
border border-bottom border-bottom-color border-bottom-style border-bottom-width 等等
margin margin-bottom margin-left margin-right margin-top
CSS盒子模型结构的实例剖析
网页“盒子模型”代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" c />
<title>酷扑工作室--CSS盒子模型结构的实例剖析</title>
<style type="text/css">
<!--
div {
font-size:32px;
color:#FF0000;
text-align:center;
}
#box {
height:180px;
width:250px;
margin:50px;
padding:50px;
border:solid 60px #FF3333;
background-image:url(box.bmp);
background-color:#CC99CC;
}
-->
</style>
</head>
<body>
<div id="box">酷扑工作室--CSS盒子模型结构的实例剖析</div>
</body>
</html>
盒模型的演示代码很简单,不用我多说。演示如下: 
注意:关于元素的宽度,元素之间并列间距的计算,大家在网页布局时一定注意,很多细节方面的东西都会成为我们
设计网页时的困扰!大家可以找到相关的文章仔细研读。比如,很多时候大家修改了元素的margin值,却发现网页布局
并没有发生变化,那是因为不同的浏览器对css的支持不同,一般话两个元素之间的间距或者说是距离大小,并不是两
个元素的margin相加,而是取较大的那个margin值!诸如此类的布局细节非常多,大家应该在联系中不断体会!!
总结:深刻理解盒模型是学习div+css的基础,是网页布局的前提。希望大家一定要夯实基础的东西,然后才能在网页
布局的浩瀚海洋中尽情遨游,游刃有余!!谢谢大家^_^
上一篇:让你的文字在网页中动起来 下一篇:CSS的高级语法

 RSS订阅
RSS订阅