栏目导航
热点推荐
- 3个简单却重要的CSS技巧
- css基础:熟悉了解盒子模型(box m
- CSS Hack兼容各浏览器是否正常
- 最常用的12种CSS BUG解决方法与
- [分享]我的css hack观点
- CSS实例教程:分号引起页面混乱
- CSS教程:认真学习haslayout
- CSS教程:编写CSS代码时样式命名
- 如何在CSS中设定文本的尺寸
- CSS教程:CSS定位属性
- 新窗口打开超链接的正确方法
- 轻松搞定IE的CSS制作网页技巧3则
阅览排行
CSS Sprites网页图片整合方法
www.jz123.cn 2009-07-01 来源: 网页教学网 责任编辑(袁袁) 我要投递新闻
论坛上提到这样的问题:“css中用一张背景图做页面的技术有什么优势?”
简单介绍一下 CSS Sprites 的优点:
当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。
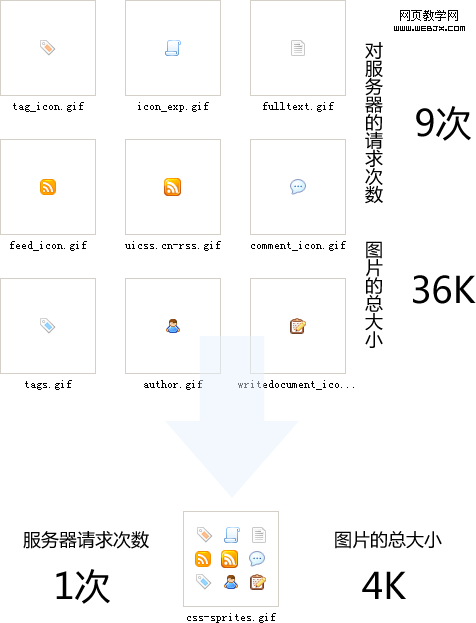
CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。

实现方法:
首先将小图片整合到一张大的图片上
然后根据具体图标在大图上的位置,给背景定位。background-position:-8px -95px;
1
上一篇:教你制作有好的错误页面 下一篇:CSS 框架BlueTrip特性

 RSS订阅
RSS订阅