栏目导航
热点推荐
- 网页表单设计:提高表单可用性的1
- 网站设计必须充满诗意 用户体验
- 网页元素设计和网页转场设计
- 50个制作网站的诀窍
- 高性能网站建设的黄金法则
- 网站用户体验七十六个要点分享
- 网页图片大小自适应方法
- 最容易犯的10个HTML标签错误
- 网页设计事半功倍的构图技巧
- 网页用户体验:网页注册表单设计
- 精美网页专题页面设计的经验总结
- 15 个第三方Web 表单资源
阅览排行
网站设计参考:使用截屏的网站设计实例
www.jz123.cn 2011-09-26 来源: 站长家园 前端观察 我要投递新闻
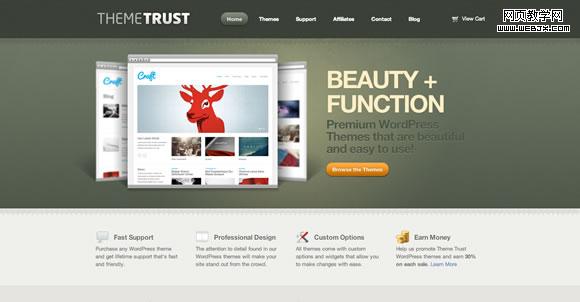
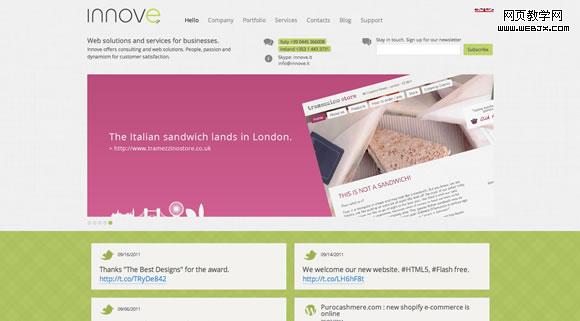
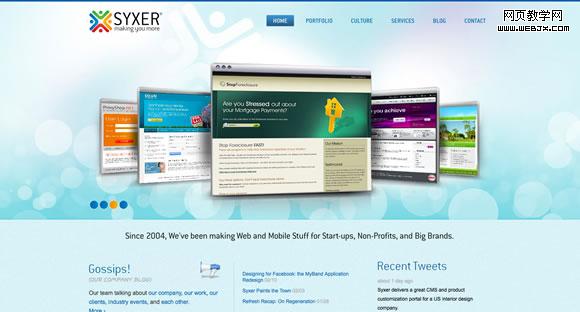
无论你是在开发app或者网站,以截屏的方式告诉潜在的客户他们将得到的结果是个很不错的主意。而且如果你的产品看起来足够漂亮,你可能只是想要将其放在前面和中间,让它们成为页面的焦点。
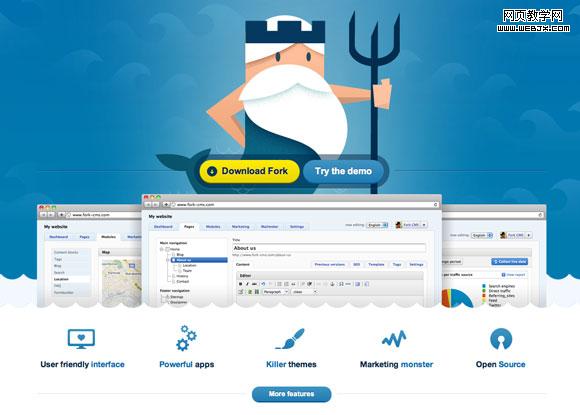
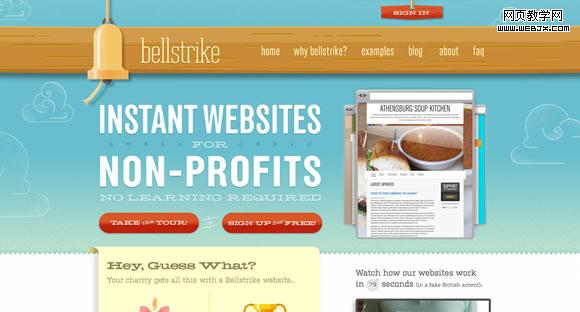
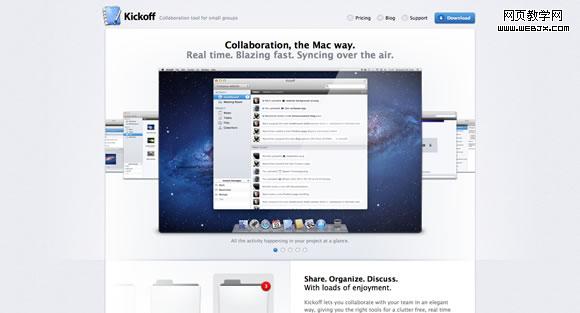
为了给你提供点儿灵感,我们收集了一些这样做的网站。在这些例子中,你将会注意到这些截屏中的很多——就算不是全部——都被包围在他们可能出现在的某个浏览器(mac版safari最常见)或者设备之中。这有助于添加些语境,然后也是兴趣的另一个层面。
其实最近国内的网站也越来越多的见到这种设计了,特别是关于iOS/Android app的网站。
Fork
Bellstrike
Luccaco
Kickoff
innove
Shopify
Podio
Syxer
0
上一篇:手机界面交互设计:合理的导航方式设计 下一篇:学习制作网站的三个进阶

 RSS订阅
RSS订阅