栏目导航
热点推荐
- Photoshop鼠绘:人物五官画法的
- PhotoShop方便快捷的实用小技巧
- Photoshop教程:Ps计算选区调出
- 欣赏:设计灵感-泼溅效果实例
- FLASH代码最优化实例
- 制作Flash动画控制SWF大小的技巧
- Flash教程:全面掌握按钮相关内容
- Photoshop制作Apple风格的时间机
- PS照片合成:创意合成杯中世界
- 快速批量去除图片水印效果
- 几种图片的格式异同
- 简单就是美 Photoshop光线教程
阅览排行
Photoshop+ImageReady 制作光线扫字
www.jz123.cn 2010-10-23 来源: 中国建站 责任编辑(袁袁) 我要投递新闻
本文由中国教程网 webkxq2007 原创,转载请保留此信息!
来论坛一个多月了,首先我要感谢所有老师的帮助和指点。
上次发了个相同教程,老师指出有更简洁的方法,自己整理了思路,补充发一个简单易掌握精简教程,希望能弥补上次给大家造成困惑的缺失。
先来效果:

图1
1,制作文字,复制一个副本,然后用白色填充文字选区

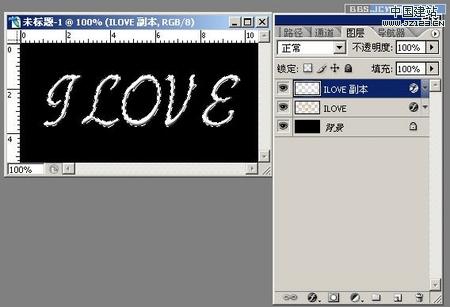
图2
2,这是填充白色后的效果

图3
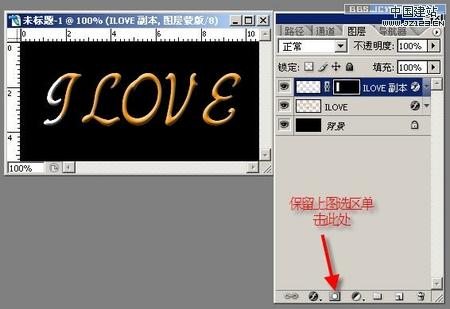
3,取消选区后,在副本上如图建立一个选区

4,建立图层蒙板,效果如图

图5
5,转到IR 后解除蒙板与图层的链接,便于独立操作蒙板

图6
6,复制当前桢

图7
7,确认蒙板处于被编辑状态,然后按键盘方向键将蒙板移动到如图位置

图8
8,点击过渡,设置过渡桢

图9
9,再复制一帧,把副本眼睛关闭,并设置时间为1秒以上,最后保存优化结果

图10
10,保存与否自己定

图11
11,存储为GIF格式,文件名自己起吧

图12
0
上一篇:Photoshop把美丽绿洲变成荒漠 下一篇:PS合成通往天堂之门

 RSS订阅
RSS订阅