栏目导航
热点推荐
- 使用JS进行目录上传(相当于批量
- 推荐学习:精通JS正则表达式
- js创建对象的几种常用方式小结(
- jQuery技巧总结
- 10个JavaScript小技巧
- 非常全面的实用JavaScript开发工
- 网站统计之javascript代码加载优
- JS实现广告顺序轮播和随机轮播四
- 使用javascript让页面自适应
- 24小时退弹一次的代码,可弹SP2S
- (Tips&Tricks;)用客户端模板精简J
- js教程:JavaScript作用域(Scope)
阅览排行
javascript修正12个浏览器兼容问题
www.jz123.cn 2009-04-22 来源: 中国建站 责任编辑(袁袁) 我要投递新闻
我们提倡尽可能使用CSS,而且我们常常能做到这一点。现代浏览器有很好的CSS支持-这无疑足够好让你使用CSS来控制布局和版面设计。但是有时候,某些网页元素在不同的浏览器会出现不同。
如果你不知道原因,不要过于担心,请研究CSS规则并查看这篇文章:使用CSS来修正一切: 20 +常见错误和修复。
如果这些也无效,您可以通过下面列出的12个javascript解决方案修复它,这样您的网页看起来就能跨越所有浏览器了!
在本文中,我们会揭开你在开发web应用是可能会遇到的12个最常见的CSS问题的javascript解决方案。
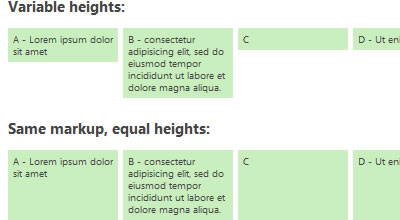
1. 自动匹配高度

自从我们抛弃了基于Table的页面布局后,创建同等高度栏目或内容盒子的视觉效果已然是一个挑战。
1.1 用jQuery设置匹配高度
这个jQuery插件在同一个容器里“平衡”盒子的高度并创造一个简介的网格——几乎从可用性和性能的角度使用简单的JavaScript替代: equalHeights()函数测定一个容器里的所有同级元素同容器的高度,然后设置每个元素的最低高度为最高的元素的高度。
如何工作
equalHeights()通过循环测定指定元素的最高级别的子节点,然后设置他们的最小高度值为最高的元素的高度。
点击这里预览效果
1.2 用jQuery匹配栏目高度
jQuery的另一个可以使盒子的高度相等的插件
$(“#col1, #col2″).equalizeCols();
将如你所想的那样匹配高度
$(“#col1, #col2″).equalizeCols(“p,p”);
匹配这两卷,并在#col1或#col2(短的那个)里的P标签后面添加空白.
上一篇:JS读写Cookie以及设置过期时间 下一篇:Javascript开发经验谈

 RSS订阅
RSS订阅