栏目导航
热点推荐
- 3个简单却重要的CSS技巧
- css基础:熟悉了解盒子模型(box m
- CSS Hack兼容各浏览器是否正常
- 最常用的12种CSS BUG解决方法与
- [分享]我的css hack观点
- CSS实例教程:分号引起页面混乱
- CSS教程:认真学习haslayout
- CSS教程:编写CSS代码时样式命名
- 如何在CSS中设定文本的尺寸
- CSS教程:CSS定位属性
- 新窗口打开超链接的正确方法
- 轻松搞定IE的CSS制作网页技巧3则
阅览排行
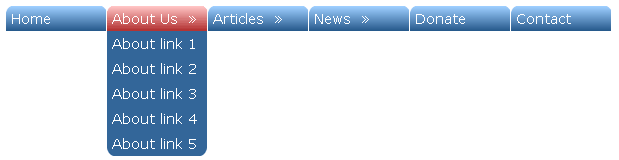
CSS下拉菜单
www.jz123.cn 2009-10-11 来源: 中国建站 责任编辑(袁袁) 我要投递新闻
为大家带来一个无js,无hacks的CSS下拉菜单。且支持IE6.IE6+, FF2+, Opera 9+, Flock2+, Chrom2+ 测试通过缺点:下拉菜单只有一级。

Code:
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Geneva, sans-serif;
font-size: 100%;
color: #666;
}
body {
background-color: #fff;
margin-left: 20px;
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
}
a, a:hover, a:active, a:focus {
outline:0;
direction:ltr;
}
.wrapper {
position:relative; height:25px;
}
.mainmenu {
position:absolute;
z-index:100;
font-family:Verdana, Geneva, sans-serif;
font-weight:normal;
font-size:90%;
line-height:25px;
left:50%;
margin-left:-303px;
width:606px;
}
ul.menu {
padding:0;
margin:0;
list-style:none;
width:100px;
overflow:hidden;
float:left;
margin-right:1px;
}
ul.menu a {
text-decoration:none;
color:#fff;
padding-left:5px;
}
ul.menu li.list {
float:left;
width:250px;
margin:-32767px -125px 0px 0px;
background:url(images/top1.png) no-repeat left bottom;
}
ul.menu li.list a.category {
position:relative;
z-index:50;
display:block;
float:left;
width:120px;
margin-top:32767px;
background:transparent;
}
ul.menu li.list a.category:hover,
ul.menu li.list a.category:focus,
ul.menu li.list a.category:active {
margin-right:1px;
background-image:url(images/tophover1.png);
background-repeat:no-repeat;
background-position:left top;
}
ul.submenu {
float:left;
padding:25px 0px 0px 0px;
margin:0;
list-style:none;
background-image:url(images/tophover1.png);
background-repeat:no-repeat;
background-position:left top;
margin:-25px 0px 0px 0px;
}
ul.submenu li a {
float:left;
width:120px;
background:#369;
clear:left;
}
ul.submenu li a.endlist {
background:url(images/bottom1.png);
}
ul.submenu li a.endlist:hover,
ul.submenu li a.endlist:focus,
ul.submenu li a.endlist:active {
background:url(images/bottomhover1.png);
}
ul.submenu a:hover,
ul.submenu a:focus,
ul.submenu a:active {
background:#900;
margin-right:1px;
}
-->
</style>
<div class="wrapper">
<div class="mainmenu">
<ul class="menu">
<li class="list">
<a class="category" href="#Home">Home</a>
</li>
</ul>
<ul class="menu">
<li class="list">
<a class="category" href="#about">About Us »</a>
<ul class="submenu">
<li><a href="#about1">About link 1</a></li>
<li><a href="#about2">About link 2</a></li>
<li><a href="#about3">About link 3</a></li>
<li><a href="#about4">About link 4</a></li>
<li><a class="endlist" href="#about5">About link 5</a></li>
</ul>
</li>
</ul>
<ul class="menu">
<li class="list">
<a class="category" href="#articles">Articles »</a>
<ul class="submenu">
<li><a href="#articles1">Articles link 1</a></li>
<li><a href="#articles2">Articles link 2</a></li>
<li><a href="#articles3">Articles link 3</a></li>
<li><a class="endlist" href="#articles4">Articles link 4</a></li>
</ul>
</li>
</ul>
<ul class="menu">
<li class="list">
<a class="category" href="#news">News »</a>
<ul class="submenu">
<li><a href="#news1">News link 1</a></li>
<li><a href="#news2">News link 2</a></li>
<li><a class="endlist" href="#news3">News link 3</a></li>
</ul>
</li>
</ul>
<ul class="menu">
<li class="list">
<a class="category" href="#donate">Donate</a>
</li>
</ul>
<ul class="menu">
<li class="list">
<a class="category" href="#contact">Contact</a>
</li>
</ul>
<!-- end mainmenu --></div>
<!-- end wrapper --></div>
上一篇:[分享]我的css hack观点 下一篇:XHTML具有语义的标签:有关H1位置的讨论

 RSS订阅
RSS订阅