在网页设计中,用来定位内容的元素一般包括:表格和图层,其中表格是大家在网页的整体布局中它的使用应该是最广的,也最常看到的;相对来说图层则更灵活性,操作更方便。图层除了象表格一样可以设定背景,位置,自由移动,响应事件,控制显示外,还可以轻松建立三维效果,我们可以使网页中的对象在垂直方向互相重叠,再配合Timeline的应用可以做出意想不到的效果来,使你的网页更加生动,动感十足。因此局部处理图层能给你的网页增色不少。
注:由于在这里我主要介绍一些图层应用技巧,所以我没有介绍图层的基础知识,请初学者见谅。此外,在本文中我使用的是Dreamweaver4.0。
一、元素的定位
用表格来对页面进行排版非常方便,但如果需要在文字进行插入图片等的应用时你就需要通过图层来排版,在Dreamweaver4.0中图层可以很方便转换成表格。首先把图片用图层在页面中放好,然后,点击菜单“Modify/Layout Mode/Convent Layers to Table”后就出来一个菜单,设好参数点击确定就可以得到你想要的效果。
二、制作对象辅助说明
大家在访问某个网站时看某些图片时,只要你把鼠标移到图片上,就会显出说明文字,在这里我就要教大家如何实现这种效果。
1、建立两个新图层,分别命名为layer1和layer2,在layer1图层中插入目标对象(以图片为例),在layer2图层中键入需要说明的文字,相应的位置可以根据需要来确定,如下图:

图1
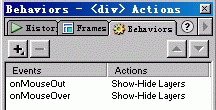
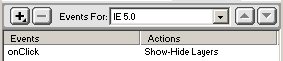
2、在属性板(properties)中设定layer2层显示状态为“Hidden”,即当网页载入时不显示该层内容,然后选中目标对象所在的layer1层,点击快速启动板中的behavior按钮(或按Shift+F3快捷键)进入动作面板,选择“+”号下面的“Show Hide Layers”选项,在“图层显示隐藏”窗口中设定layer2为可见(show),并更改动作面板中的鼠标事件为onmouseover,同理建立onmouseout下该图层不可见(hide),动作面板如图:

图2
3、这时你按F12在浏览器中就可以看到当鼠标移到图片上方时说明文字显示,移开以后自动消失的效果了。
注意:需要调整说明文字的位置时,可以直接拖拉说明layer2层来实现。
三、拖动图层的应用
大家在浏览某些网页时,经常会看到一些类似的图片或文字,可以通过鼠标点击拖拉任意改变位置,这种效果一般都是通过"拖动图层"(Drag layer)来完成的,而拖动图层的实现需要鼠标事件的响应,比如:onclick,onmouseover等,下面以插入一个图片拖动图层为例。
1、先建一个图层放入你想放的内容,比如插入一张图片。
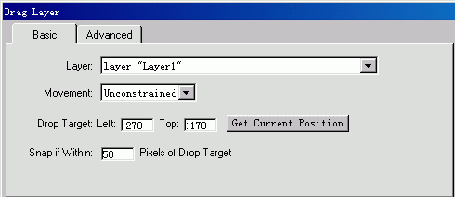
2、点击选中图层,同时进入动作浮动面板(直接按Shift+F3即可),选取"+"号列表中的“Drag Layer”项,如果这时该选项不可使用的话,可以调整一下动作事件支持的浏览器类型和版本,如IE5.0,弹出Drag Layer编辑窗口。

图3
Drag Layer编辑窗口包括两个标签“Basic(基础)”和“Advanced(高级)”,下面我解释一下各标签下各项内容的含义。
Basic标签下:
Layer:网页中使用的所有图层的选择列表,默认即当前操作图层。
Movement:移动选项,Unconstrained(不受限制)可以在网页中任何位置拖动,constrained(受限制)控制目标图层的拖动范围,选中以后在菜单后面自动产生的Up,Down,Left,Right输入框中键入定位数字。
Drag Target:拖动图层在网页中的位置,点击Get Current Position获取当前位置。
snap if within:允许的最大误差,单位为:px。
Advanced标签下:
Drag Handle:指定拖动图层的响应范围,即鼠标在哪些位置才能拖动图层。
Entire Layer:表示任何位置都可拖动。
Area Within Layer:指定拖动范围,选中以后在后面的定位输入框中键入。注意这时是相对图层而言的。
while dragging:多个拖动图层时使用,决定显示关系。
3、按确定以后,拖动图层即完成了,默认使用的事件为 onclick,把它改成onMouseOver事件,点击Actions下的一个小三角形选onMouseOver即可,这时不需要点击激活只要滑动到图层上就可以拖动了。这时你只要按F12就可以预览拖动效果。
四、利用图层隐藏不可见内容
制作作网页时,有时需要某些元素或是内容在网页载入时,始终不显示出来,只有点击某特定按钮时才显示出来,这时应用图层来处理应该是最明智的选择了。
1、先把Objects(项目)面版调出来,插入两个按钮。注意,两个按钮的Action(动作)都要选None(无),否则不能做出效果来。如下图:

图4
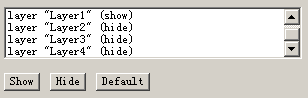
2、把图层里的内容准备好,并把它设为隐含。图层里的内容由你自己定,在这里我假设为:反馈信息,根据你的需要来更改图层中的内容。
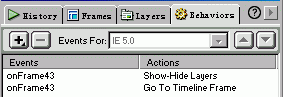
3、点击“显示反馈信息”按钮,然后调出Behaviors(行为)菜单,加入Events(事件)显示图层,Actions(动作)不要改动,千万不要把它改为“OnMouseOver”,要不然这按钮没用。设置完毕,如下图:

图5
4、点击"隐藏反馈信息"按钮,同样加入Events(事件)隐藏图层。
五、制作下拉菜单
在网页中使用下拉菜单可以极大的节省网页空间,并能够使内容的分类显示更具条理性,下面我简单介绍一个典型下拉菜单的制作过程。
1、首先建立主菜单项目,分别赋予对应的链接指向,然后在每个链接下面放置一个图层对象,再把相应下拉菜单的内容放到隐藏图层里。一个链接对应一个图层,如果你的网页中有三个链接就得做三个隐含图层,图层分别放在链接的下面,像下图那样摆放。注意:如果有多个主菜单,对应一定要整齐否则会影响以后的显示效果。

图6
2、因为菜单载入后子菜单部分是完全隐藏的,所以将下面的3个子菜单图层均设为隐藏图层,这时"下拉"内容不可见,在例中“今日新闻”链接上面用鼠标双击以选中它,然后按F8把Behaviors(行为)菜单调出来,在behavior面板中点击“+”,选择“Show-Hide Layers“,在随后的窗口中设定Layer1图层为:Show(显示),同时另外的两个图层Layer2,Layer3, Layer3为Hide(隐藏) ,这样才能保证只显示对应的子菜单。在behavior列表中点击4个动作事件的箭头按钮将默认的Onclick改为Onmouseover,动作面板如下图:

图7
3、在behavior列表中点击3个动作事件的箭头按钮将默认的Onclick改为Onmouseover,一切就完成了!这是一个下拉菜单的制作,同样的方法设定另外三个链接,当然如果制作的是点击式的下拉菜单的话,上面的onlclick事件就不用更改了。注意:在设置Show-Hide Layers菜单时,除了把该链接的下拉菜单图层设为Show(显示)外,其它的图层一定要设为Hide(隐藏)。制作完成后,可以按F12查看浏览器中的显示效果。
六、实现幻灯片效果
用Flash作幻灯片非常容易,效果也非常好,但它需插件的支持,而用Java做,它影响网页的浏览速度。其实大家可以通过Dreamweaver制作,而且效果比起用java做的还不太差,这个例子主要用了时间轴和显示隐含图层这个特效。
1、首先准备几张大小一样的图片。
2、你要做几张幻灯片就做几个隐含图层,在层中插入你的图片。本例是三张幻灯片,就做了三个隐含图层,做隐含图层的时候一定要三个图层坐标一样,要不在变换图片时就会有位移现象。
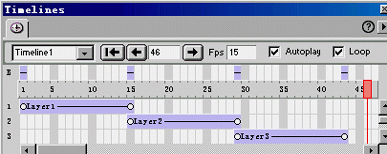
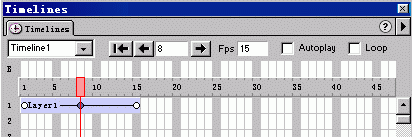
3、把Timeline编辑窗口调出来,把三个图层分别加入到三条动画轨道中去。

图8
4、在第一帧的位置,加入Behaviors事件,双击第一帧上方的Behavior轨道,弹出Behaviors编辑窗,点击“+”选择“Show-hide Layers”,在Show-hide Layers编辑窗口,选“Layer1”后点击“Show"确定。
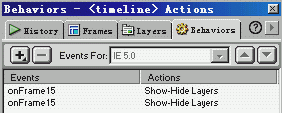
5、在15帧处双击Behaviors轨道,弹出Beahoviors窗口,同样加入Show-hide layers事件,这次加入的事件是把layer1隐藏起来。当动画到15帧取就要换图片,所以在15帧处还要加一个“show-hide layers”事件,这次是显示layer2。在15帧加完两个事件后,Behaviors窗口如下图显示:

图9
6、在第29帧处加入两个Behaviors事件,一个是把layer2隐藏起来,另一个是显示layer3,这是在换图片。如果你的幻灯片多于3张,就是在一段帧后加入承前启后的两个Behaviors事件就行了。
7、在最后一帧处,加入隐藏layer3的Behaviors事件。
8、最后把Timelines窗口中的Autoplaly和Loop选上。当你选完后,把这个小方块拖到与最后一帧的Behaviors重合,这样就可避免重复动画时有一帧没有显示而发生停顿。最后一帧的Behaviors事件如图:

图10
七、制作路径移动图层
路径移动图层即在网页中按照指定路径移动的图层对象,目前大多用于网页广告,在Dreamweaver中移动路径的确定和调整是通过配合时间轴(TimeLine)完成的。
1、点击“Object”中图层按钮,在路径的起点位置拖拉插入“new layer”,并在图层中插入需要移动显示的内容。
2、标定图层为选中状态,点击快速启动板中的TimeLine按钮,默认情况下在Dreamweaver4的启动板中可能找不到TimeLine对象,这时可以通过菜单“Window/TimeLine”调出时间轴编辑窗口,右键点击时间轴第一桢(即红色镜头方块所在的位置),在弹出菜单中选“Add Object”,此时会自动产生15桢的移动长度,将镜头移到15桢的位置,拖拽图层到路径的终点位置释放,这时一个简单的移动路径就完成了。

图11
3、由于移动路径是一条两点间的直线,所以你必须建立符合要求的平滑曲线路径。在TimeLine中改变路径形状是通过添加关键桢(keyframe)实现的,在需要添加keyframe的位置右击选"Add Keyframe"选项,同时向指定方向拖动图层对象,这时路径已经弯曲了。如果想建立更复杂的曲线路径可以加入多个keyframe。
4、改变两点之间的frame的数目可以调整图层的移动速度,操作上只需拖拉TimeLine上代表桢的"空心圆圈"就可以了。
注意:图层在移动中可能会挡住访问者想要浏览的内容,如果你利用“可拖拉图层”的创建,相信可以达到事半功倍的效果。
八、制作静止浮动效果
大家在浏览某网页时有没有注意到这种情况:某张图片不管你怎么调整浏览器的窗口,它总是处于相对位置:即:相对浏览器窗口的位置保持不变,比如永远处在窗口的右上部分,当窗口内容跟随滚动条滑动时,它会自动的移到原来的位置上。下面我就教大家如何用Dreamweaver来实现这种效果。
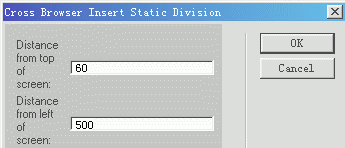
1、由于Dreamweaver中没有直接提供制作静止浮动层的工具,完成这些是通过相应的插件来实现的,所以你必须先到相关网址下载stav插件,解压缩将里面的两个文件(其中包括图片文件Cross Browser Static Division.gif和网页文件Cross Browser Static Division.htm)都拷贝到Dreamweaver安装目录Configuration\Objects\Common下。重新启动Dreamweaver,在Object(对象)面板中,你会看到最底部多了“SI”选项,选中它在弹出的窗口中设定浮动层到上边和左边的距离,然后在图层中插入指定的内容以替换默认值.这时一个简单的浮动层就完成了。
2、需要调整图层在网页中的位置时,可以先选中它,然后在Properties(属性)板中更改L(左
边),T(上边)值。如下图:

图12
小结:
Dreamweaver图层的应用远比我们想像的要广。很多需要编程来实现的效果,都可用图层轻松搞定。但单单靠几个范例是不可能把Dreamweaver图层吃透,本文只是起抛砖引玉,修行还得看个人,希望大家在学习中多体会。
